Click the bottom slider to select a color then click in the square above to choose a shade. - change the URL slash where blog is currently. squarespace change link color on one page.
Squarespace Change Link Color On One Page, What is the custom CSS code I can use to change the links. SIZEpx you can also use em instead of px. In the window that opens up select the Advanced tab.
 Changing The Scroll Indicator Color Only On One Page Site Design And Styles Squarespace Forum From forum.squarespace.com
Changing The Scroll Indicator Color Only On One Page Site Design And Styles Squarespace Forum From forum.squarespace.com
000000 put your own color numbers there. The text displays 50 lighter than the underline. In this video we cover two things that can help your site.
Want to change the link of the logo.
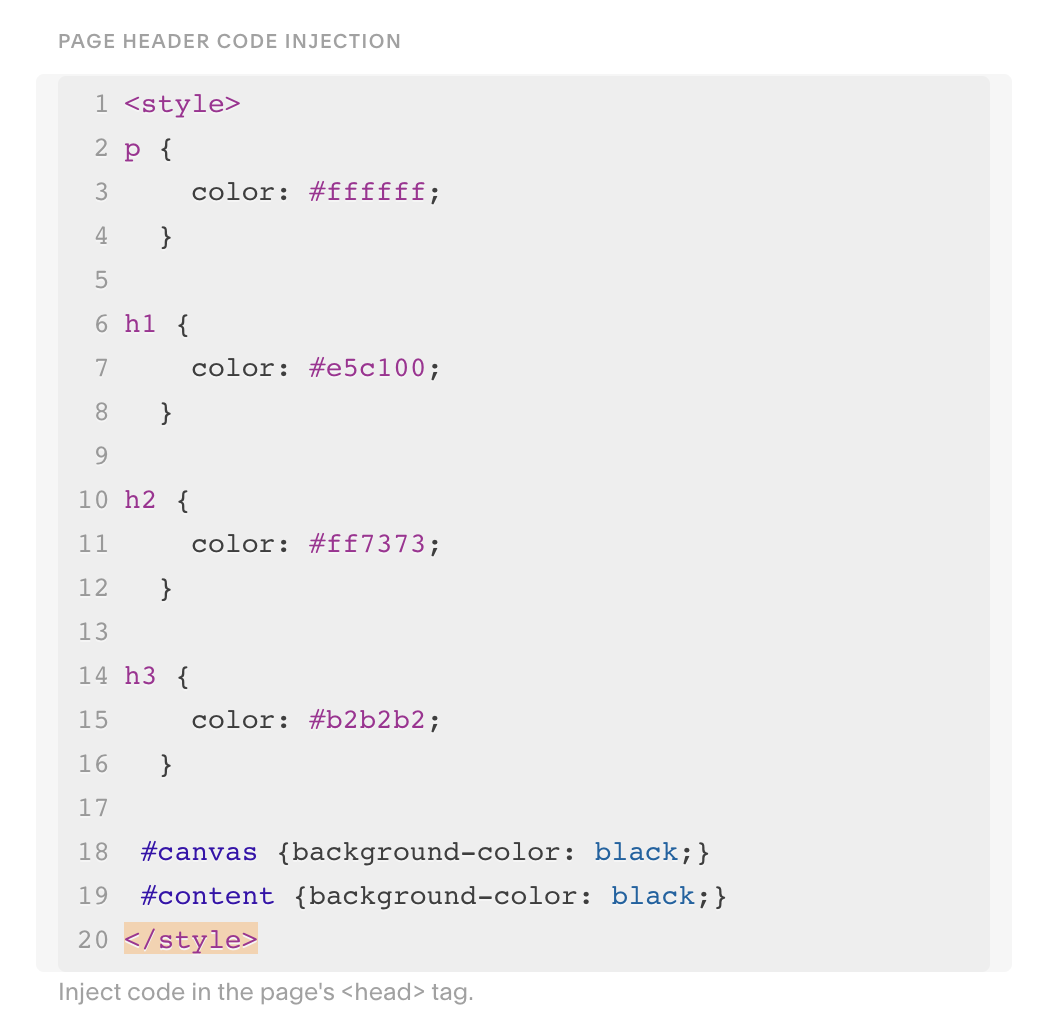
Any CSS help would be appreciated. How to change the background color for sections of Squarespace pages - without code. Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. To pick a new color click the color circle next to the tweak you want to change. Click the bottom slider to select a color then click in the square above to choose a shade.
Another Article :

Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. Alternately if you know the value for the color you want you can click the value field to edit it. To get the background color on the section we want heres the steps. My link are all in my Header 2 texts. Resources mentioned in the video. Pin On Best Of Beatrizcaraballo Com.

Click the bottom slider to select a color then click in the square above to choose a shade. If you want to change the color you will put color. I want to teach you the basics - grab my free Getting Started Guide here httpsinsidethesquarec. Click the bottom slider to select a color then click in the square above to choose a shade. How to change the background color for sections of Squarespace pages - without code. Change Link Color On A Single Page Not Entire Site Coding And Customization Squarespace Forum.

Add to Home Design Custom CSS. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Red If one page add to Page Settings Advanced Header. Just create a rectangle with one plain color then save it as an image to your desktop. Changing Your Button S Color On Hover Mode Beatriz Caraballo Squarespace Tutorial Squarespace Squarespace Design.

Advanced Code Injection Header. Click the bottom slider to select a color then click in the square above to choose a shade. Add code to Home Design Custom CSS. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Change Colour Of Navigation Within One Page And Only On Homepage Site Design And Styles Squarespace Forum.

In the window that opens up select the Advanced tab. Some custom code CSS to change color Navigation Link Navigation Hover Link Navigation Active Link 92 Templates Navigation Custom Font. This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. SIZEpx you can also use em instead of px. Add code to Home Design Custom CSS. Changing Your Button S Color On Hover Mode Squarespace Tutorial Small Business Web Design Squarespace Web Design.

To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. Add code to Home Design Custom CSS. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. Click the bottom slider to select a color then click in the square above to choose a shade. SIZEpx you can also use em instead of px. Add Custom Read More Links To Your Summary Blocks Thirty Eight Visuals Squarespace Website Design Graphic Design Tips Website Template Design.

To pick a new color click the color circle next to the tweak you want to change. My link are all in my Header 2 texts. Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. 000000 put your own color numbers there. Add to Home Design Custom CSS. How To Send A Squarespace Form To Multiple Email Addresses Squarespace Web Design By Christy Price Squarespace Squarespace Web Design Squarespace Blog.

In the window that opens up select the Advanced tab. Use this tool to find your own hex code color numbers If you want to change the size you will put font-size. The Color tweak affects both the underline and the text. If you want to change the color you will put color. In this video we cover two things that can help your site. Floating Vertical Social Media Links In Squarespace Beatriz Caraballo Social Icons Social Media Social Media Icons.

- change the URL slash where blog is currently. What is the custom CSS code I can use to change the links. Advanced Code Injection Header. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. If you want to change the color you will put color. How To Change The Font Color Of Only One Paragraph In Squarespace Squarespace Expert And Designer Squarespace Squarespace Website Design Squarespace Blog.

Red If one page add to Page Settings Advanced Header. For my portfolio page Id love to either have the hover change the image to a solid color background and text like this OR have color image change to black and white image with text text will be title of project. It currently works properly in my Nav but Id like everywhere else specifically in body text and h2 for example in the footer and the About page. Create a photo of the color youd like as your background I created mine in Illustrator though Canva also works perfectly for this. What is the custom CSS code I can use to change the links. Changing The Font Color On A Single Page Using Css Coding And Customization Squarespace Forum.

Any CSS help would be appreciated. Make sure that if it is a page on your website you keep the forward slash there. Use this tool to find your own hex code color numbers If you want to change the size you will put font-size. This is a simple Custom CSS solution to adjust the text color if you have a Button block on a regular page. - change the URL slash where blog is currently. Change The Color Of The Banner Text On Only One Page Coding And Customization Squarespace Forum.

Alternately if you know the value for the color you want you can click the value field to edit it. SIZEpx you can also use em instead of px. To get the background color on the section we want heres the steps. Im trying to change the color of a link only on hover and when its active. Sqs-block-button a color000 importantsqs-block-button ahover colorfff important Add Style tags and put it in the Page Header Code Injection to affect only that page. Add A Click To Tweet To Your Squarespace Post Beatriz Caraballo Squarespace Website Design Squarespace Small Business Website Design.

Red If one page add to Page Settings Advanced Header. Want to change the link of the logo. Alternately if you know the value for the color you want you can click the value field to edit it. SIZEpx you can also use em instead of px. To pick a new color click the color circle next to the tweak you want to change. Changing The Background Color Of The Bottom Header On Just One Page In Brine Beatriz Caraballo Colorful Backgrounds Header First Page.

Resources mentioned in the video. SIZEpx you can also use em instead of px. Add to Home Design Custom CSS. Add code to Home Design Custom CSS. In the window that opens up select the Advanced tab. How To Invert The Logo Color On One Page In Squarespace Squarespace Web Design By Christy Price Squarespace Web Design Squarespace Tutorial Logo Color.

Any CSS help would be appreciated. In this video we cover two things that can help your site. On 6252020 at 338 PM lswn said. - change the URL slash where blog is currently. Advanced Code Injection Header. How To Style Hyperlinks In Squarespace Squarespace Tutorial Insidethesquare Co.









